웹 브라우저와 동작 원리
웹 브라우저는 사용자가 인터넷을 통해 웹페이지를 검색하고 표시하는 소프트웨어이다.
브라우저는 여러가지 기능을 수행하며, 웹 페이지를 가지고오고 해석하여 사용자에게 시각적으로 제공한다.
브라우저란 무엇인가?
웹 브라우저는 동기적으로 HTML, CSS, JavaScript 언어를 해석하여 화면에 보여주는 응용 소프트웨어이다.
브라우저는 일반적으로 동기적으로 작동하는데, 여기서 동기적이라는 말은 한번에 하나의 작업을 진행후 완료가 되면 다음 작업을 처리하는 과정으로 진행된다는 말이다.
대표적인 웹 브라우저로는 크롬, 네이버 웨일, 파이어 폭스, 사파리 등이 있다.
왜 동기적으로 작업을 해야하는가?
비동기적인 처리도 웹 개발에서 중요한 역할로써 네트워크 요청이나 파일 로딩 같은 작업에서 사용된다. 하지만 브라우저의 초기 로딩 및 렌더링 과정에서는 주로 동기적인 처리가 사용되어 예측 가능하고 일관된 동작을 유지할 수 있도록 해야한다.
브라우저가 동기적으로 동작해야하는 주된 이유는 아래와 같이 나열할 수 있다.
- 단순성 및 예측성 - 동기적인 처리는 순차적으로 작업을 수행하기 때문에 코드의 동작을 예측하기 쉽다. 이는 디버깅하는데 유용하다.
- 사용자에게 더 나은 서비스 제공 - 사용자가 받는 서비스를 향상 시킨다. 예를 들어, 비동기 적으로 처리하게 되면 웹 페이지의 로딩이 완료되기 전에 사용자에게 일부 내용을 표시하거나 상호작용을 지원하는 것이 어렵기 때문이다.
- 순차적 로딩 - 웹 페이지의 리소스들은 일반적으로 순차적으로 로딩이 된다. HTML 문서가 파싱되고, 스타일 정보가 계산되고, 렌더링이 진행된 후에 자바스크립트 코드가 실행된다.
- 단일 스레드 모델 - 대부분의 브라우저가 단일 스레드 모델을 사용하고 있기 때문이다. 이는 하나의 메인 스레드가 작업을 처리하도록 한다.
- 간편한 코드 관리 - 동기적인 코드는 일반적으로 비동기적인 코드보다 관리하기도 싶고 작성하기도 쉽다. 특히 복잡한 로직이나 여러 작업간의 의존성이 있는 경우 동기적인 코드는 흐름을 더 명확하게 보여준다.
브라우저의 구조

브라우저의 동작
- 사용자 인터페이스(UI): 사용자와 상호작용할 수 있는 창, 버튼, 메뉴 등의 요소로 이루어져 있다. UI는 주로 주소 표시줄, 뒤로/앞으로 가기 버튼, 즐겨찾기 버튼 등을 포함하여, 사용자가 브라우저를 조작하고 웹페이지를 탐색하는데 사용된다.
- 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 상호작용을 관리한다. 브라우저 엔진은 사용자의 입력을 받아 처리하고, 렌더링 엔진에게 웹 페이지를 어떻게 표시할지 지사한다.
- 렌더링 엔진: HTML과 CSS 문서를 해석하고, 화면에 웹페이지를 그린다. 렌더링 엔진은 브라우저에 창에 텍스트, 이미지, 링크 등을 표시하며, 대표적으로 사용되는 렌더링 엔진에는 Blink, Gecko, WebKit 이 있다.
- 통신(네트워크 계층): 네트워크 계층에서 웹 서버와 통신을 담당한다. HTTP 또는 HTTPS 프로토콜을 사용하여 서버에서 웹 페이지 리소스를 가지고 온다.
- UI 백엔드: 기본직은 위젝들을 그리는데 사용되며, 운영 체제의 기능을 사용하여 UI요소를 브라우저에 표시한다.
- 자바스크립트 해석기: 자바스크립트 코드를 해석하고 실행한다. 브라우저는 이를 통해 동적인 웹페이지를 생성하고 상호작용을 제공한다.
- 자료 저장소: 브라우저는 쿠키, 웹 스토리지 등을 사용하여 데이터를 로컬에 저장할 수 있다. 이를 통해 사용자의 설정, 로그인 상태, 웹 페이지 캐싱 등에 활용된다.
- 이벤트 처리: 브라우저는 사영자의 입력(클릭, 키보드 입력)을 감지하고, 이벤트 핸들러를 통해 적절한 동작을 수행한다.
- 보안: 보안을 강화하기 위해 다영한 기술들을 사용한다. 예를 들어, HTTPS를 통해 데이터를 암호화하고, 동일 출처 정책을 활용하여 다른 도메인에서의 접근을 제한한다.
렌더링 엔진
동작 과정
렌더링 엔진은 서버에서 응답받은 HTML 문서를 얻는 것으로 시작한다. 문서의 내용은 보통 8KB 단위로 전송된다.

렌더링 엔진의 동작 과정을 4단계로 설명하면 아래와 같다.
- HTML문서 파싱, CSS 파싱 및 스타일 정보 결합
- 렌더링 엔진은 HTML 문서를 읽고 파싱하여 DOM트리를 생성한다.
- HTML 문서의 각 요소는 노드로 변환되고, 이러한 노드들은 부모-자식 관계를 가진 트리 구조로 표현된다.
- 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱하여 스타일 규칙을 생성한다.
- 각 요소에 적용될 스타일을 정의하며, 선택자에 따라 어떤 요소에 어떤 스타일이 적용되어야 하는지 결정한다.
- 렌더 트리 구축
- DOM 트리와 스타일 정보를 결합하여 렌더 트리를 생성한다.
- 렌더 트리는 화면에 실제로 표시될 요소들의 트리 구조이며, 각 노드는 화면에 표시되는 실제 요소를 나타낸다.
- 랜더 트리의 각 노드에 대한 레이아웃(배치) 결정
- 렌더 트리의 각 노드에 대한 화면에서의 위치와 크기등을 결정하는 레이아웃 단계를 수행한다.
- 화면에 어떤 위치에 어떻게 배치할지 결정하여 사용자에게 표시될 최종 레이아웃을 생성한다.
- 렌더 트리의 각 노드를 그리기
- UI 백엔드에서는 렌더 트리의 각 노드를 화면에 그린다.
- 그림 단계에서는 실제로 픽셀로 변환되어 화면에 표시될 내용을 그려낸다.
- 브라우저의 사용자 인터페이스와 함께 그린다.
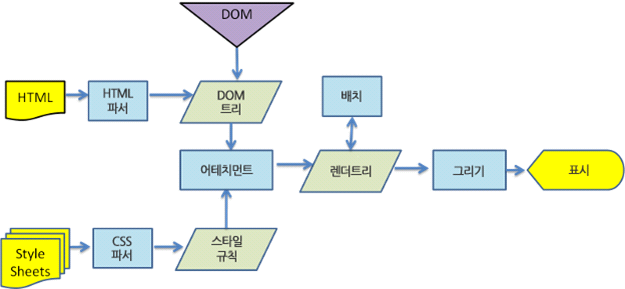
동작 과정의 예시

위 그림은 렌더링 엔진중 하나인 웹킷 엔진에 대한 그림이다. 동작 순서는 위에서 이야기한 순서와 비슷하다.
자바스크립트
자바스크립트의 경우는 기존의 렌더링 엔진과는 동작방식이 다르다. 자바스크립트는 주로 웹 페이지의 동적인 부분을 다루기 위한 스크립팅 언어로 사용된다.
자바스크립트의 렌더링 엔진의 동작
- 비 동기적 실행
- 자바스크립트 코드는 일반적으로 비동기적으로 실행된다. 이는 렌더링 엔진이 다른 작업을 중단하지 않고도 페이지의 다양한 부분을 업데이트하고 변경할 수 있다.
- 이벤트 기반
- 주로 이벤트 기반의 프로그래밍 모델을 따른다. 사용자의 상호작용, 타이머, HTTP 요청등의 이벤트에 응답하여 동적으로 페이지를 업데이트 한다.
- DOM 조작
- HTML문서의 DOM을 조작하여 페이지의 내용이나 스타일을 동적으로 변경할 수 있다. 다시 말하면, 렌더링 엔진이 초기에 생성한 DOM을 자바스크립트를 통해 수정할 수 있다는 말이다.
- 비동신 통신
- 웹 서버와 통신을 위해 비 동기적인 XMLHttpRequest, fetch API를 사용한다. 이를 통해서 페이지의 일부를 새로고침하지 않고도 서버로부터 데이터를 가지고와 업데이트 할 수 있다.
- 동적 HTML 생성
- 스크립트는 동적으로 HTML을 생성하여 페이지에 추가할 수 있다. 이는 사용자 상호작용에 따라 새로운 컨텐츠를 동적으로 생성하거나 업데이트 하는데 사용된다.
Reference
https://d2.naver.com/helloworld/59361
[CS] 웹 브라우저는 어떻게 작동하는가?
웹 브라우저 작동 원리 주소창에 https://www.naver.com 혹은 https://www.youtube.com 등 다양한 URL을 검색하여 해당 웹 페이지에 접속한 경험이 있을 겁니다. 그렇다면 어떤 동작 원리로 우리가 입력한 웹
bbangson.tistory.com
'Theory' 카테고리의 다른 글
| 호스팅이란? (0) | 2023.11.26 |
|---|---|
| HTTP란 무엇인가? (0) | 2023.11.24 |
| 운영체제(OS) 메모리 관리 (1) | 2023.11.19 |
| DNS 서버의 종류 (1) | 2023.11.11 |
| DNS 개념과 동작 원리 (0) | 2023.11.10 |
