반응형
자바스크립트를 통해 원하는 필터를 클릭하여 설정하여 주는 기능을 추가하는 기능이다.
구현한 기능
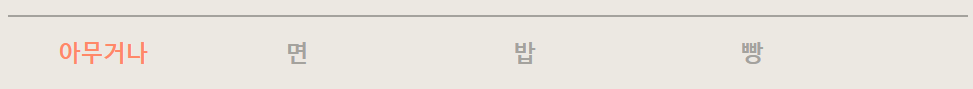
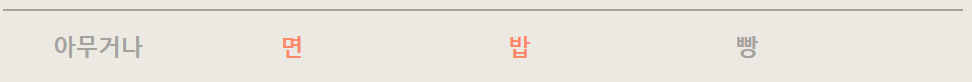
1. 기본적으로 전체 선택만 클릭된 상태에 다른 선택지를 선택하면 클릭한 부분을 선택하고 전체선택이 해제된다.
2. 아무 선택지나 선택이되어 있는 상황에서 전체선택을 누르면 전체선택만 선택되고 나머지는 해제된다.
HTML 구조
<ul class="select_detail_list">
<li class="menu-link menu-active" type='select_menu' name='selectall1' onclick='selectAll1(this)'>전체 선택</li>
<li class="menu-link" type='select_menu' name='choice1' onclick='checkSelectAll1(this)'>면</li>
<li class="menu-link" type='select_menu' name='choice1' onclick='checkSelectAll1(this)'>밥</li>
<li class="menu-link" type='select_menu' name='choice1' onclick='checkSelectAll1(this)'>빵</li>
</ul>
CSS구조
.menu-link {
float: left;
width: 25%;
font-size: 18px;
font-weight: bold;
line-height: 60px;
height: 60px;
color: #a4a29d;
cursor: pointer;
}
.menu-active {
color: #FF8868;
}
자바스크립트 구조
function checkSelectAll1(select_menu) {
var select = document.getElementsByName("selectall1")[0];
select_menu.classList.toggle('menu-active');
select.classList.remove('menu-active');
}
function selectAll1(selectall) {
for(i = 0; i < 3; i++){
var select = document.getElementsByName("choice1")[i];
select.classList.remove('menu-active');
}
selectall.classList.add('menu-active');
}
결과물


궁금한 부분
선택 목록이 한개가 아니라 여러 선택 목록이 있는데 중복되는 코드를 합치는 방법이 잘 생각나지 않아서 아래와 같이 코드를 작성하였는데 혹시 좋은 방법 있으면 댓글 남겨주시면 감사하겠습니다.
function checkSelectAll1(select_menu) {
var select = document.getElementsByName("selectall1")[0];
select_menu.classList.toggle('menu-active');
select.classList.remove('menu-active');
}
function selectAll1(selectall) {
for(i = 0; i < 3; i++){
var select = document.getElementsByName("choice1")[i];
select.classList.remove('menu-active');
}
selectall.classList.add('menu-active');
}
function checkSelectAll2(select_menu) {
var select = document.getElementsByName("selectall2")[0];
select_menu.classList.toggle('menu-active');
select.classList.remove('menu-active');
}
function selectAll2(selectall) {
for(i = 0; i < 3; i++){
var select = document.getElementsByName("choice2")[i];
select.classList.remove('menu-active');
}
selectall.classList.add('menu-active');
}
function checkSelectAll3(select_menu) {
var select = document.getElementsByName("selectall3")[0];
select_menu.classList.toggle('menu-active');
select.classList.remove('menu-active');
}
function selectAll3(selectall) {
for(i = 0; i < 3; i++){
var select = document.getElementsByName("choice3")[i];
select.classList.remove('menu-active');
}
selectall.classList.add('menu-active');
}반응형
'FrontEnd > 자바스크립트' 카테고리의 다른 글
| [자바스크립트] ES6+ Template Literals (0) | 2024.07.12 |
|---|---|
| [자바스크립트] ES6+ Object 선언 & 복사 (0) | 2024.07.12 |
| [자바스크립트] ES6+ 상수/변수 선언 (0) | 2024.07.12 |
| 자바스크립트에서 딕셔너리 만들기 (0) | 2023.02.23 |
| 자바스크립트를 이용한 프로필 추가 기능 구현 (0) | 2023.02.14 |
