[Project] Django allauth를 이용한 소셜 로그인 - Naver
📖 기본 설정
아래의 글을 통해 기본설정을 했다는 가정하에 작성한 글입니다.
[Project] Django allauth를 이용한 소셜 로그인 - 기본 설정
[Project] Django allauth를 이용한 소셜 로그인 - 기본 설정 📚 패치지 설치 pip install django-allauth 📚 settings.py 내용 추가 📑 TEMPLATES - context_processors TEMPLATES안에 context_processors 부분에 추가하여 준다. 'dj
jongseoung.tistory.com
📚 API
네이버 같은 소셜 로그인 기능을 사용하기 위해서 해당 소셜사이트에서 API 키를 발급받아야 한다.
NAVER Developers
네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공중인 오픈 API에는 네이버 로그인, 검색, 단축URL, 캡차를 비롯 기계번역, 음
developers.naver.com
📚 Application 등록
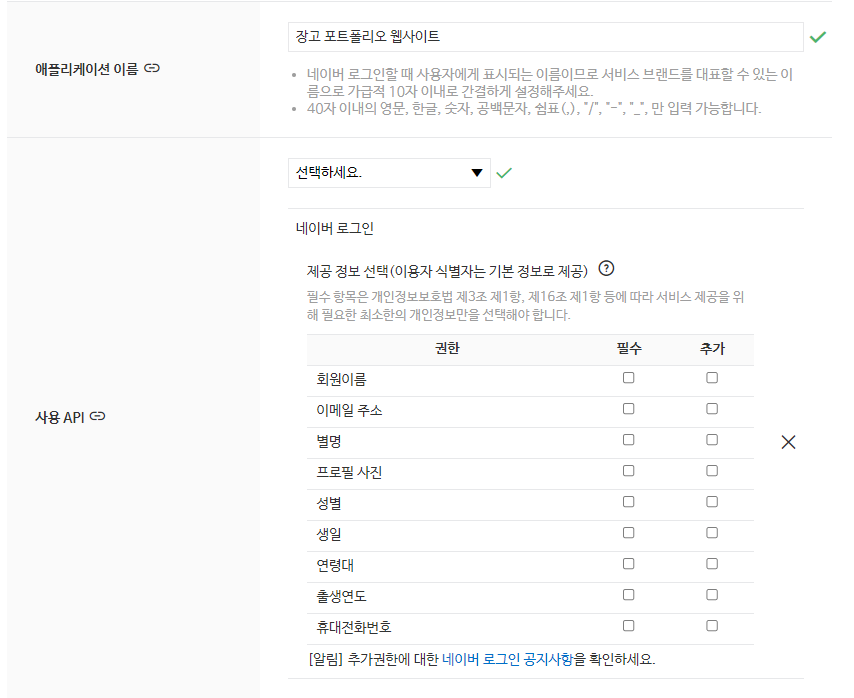
- 어플리케이션 이름 입력
- 사용 API 선택 - 네이버 로그인 - 원하는 기능 체크
- 로그인 오픈 API 서비스 환경 선택 - PC 웹


Callback url은 각 서비스마다 다르니 allauth문서를 참조
📚 Django 관리자 페이지에 등록하는 법
📑 위에서 제대로 등록하였다면 내 애플리케이션 목록에 아래와 같이 나온다.

📑 많은 정보중 우리에게 필요한 정보는 아래의 정보 두 가지이다.

📑 장고의 admin 페이지로 들어가서 Social applications를 선택하여 준다.

📑 아래와 같이 설정하여 준다.

📑 관리자 페이지에 이렇게 뜨면 성공이고 가입자 정보를 여기서 확인할 수 있다.

📚 HTML에 추가
아래의 내용을 원하는 위치에 넣어주면 소셜로그인 - 네이버 기능을 사용할 수 있다.
{% load socialaccount %}
<a href=" {% provider_login_url 'naver' %}">네이버 로그인</a>'Django > DRF' 카테고리의 다른 글
| [Django Tutorial] 모델 만들기 (0) | 2023.01.07 |
|---|---|
| [Django Tutorial] 가상환경, 프로젝트 만들기 (1) | 2023.01.06 |
| [Project] Django allauth를 이용한 소셜 로그인 - 기본 설정 (0) | 2023.01.05 |
| [Project] Django createsuperuser 입력 값 지정 (0) | 2023.01.03 |
| [Project] Django Form (장고 폼) (0) | 2023.01.02 |
[Project] Django allauth를 이용한 소셜 로그인 - Naver
📖 기본 설정
아래의 글을 통해 기본설정을 했다는 가정하에 작성한 글입니다.
[Project] Django allauth를 이용한 소셜 로그인 - 기본 설정
[Project] Django allauth를 이용한 소셜 로그인 - 기본 설정 📚 패치지 설치 pip install django-allauth 📚 settings.py 내용 추가 📑 TEMPLATES - context_processors TEMPLATES안에 context_processors 부분에 추가하여 준다. 'dj
jongseoung.tistory.com
📚 API
네이버 같은 소셜 로그인 기능을 사용하기 위해서 해당 소셜사이트에서 API 키를 발급받아야 한다.
NAVER Developers
네이버 오픈 API들을 활용해 개발자들이 다양한 애플리케이션을 개발할 수 있도록 API 가이드와 SDK를 제공합니다. 제공중인 오픈 API에는 네이버 로그인, 검색, 단축URL, 캡차를 비롯 기계번역, 음
developers.naver.com
📚 Application 등록
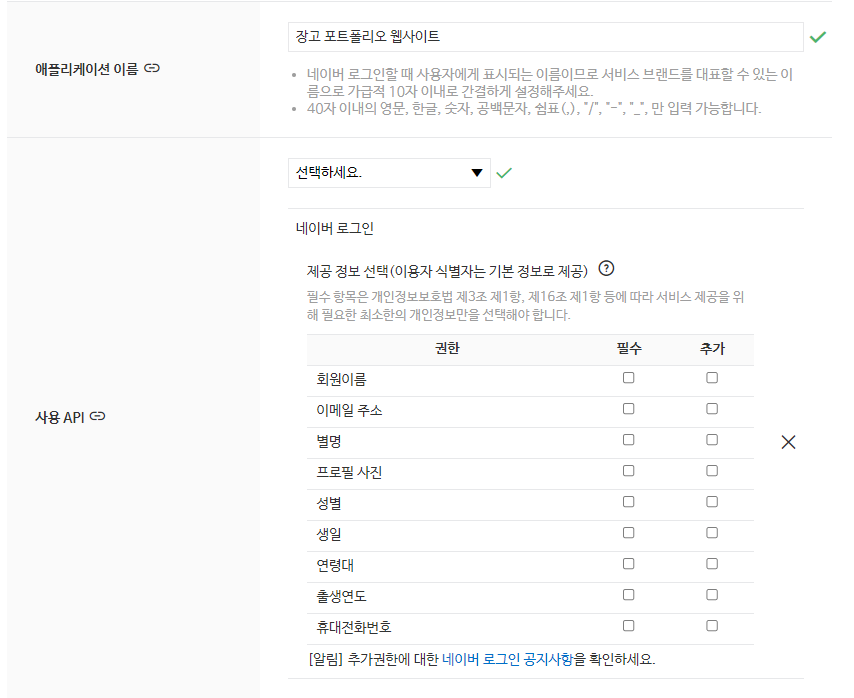
- 어플리케이션 이름 입력
- 사용 API 선택 - 네이버 로그인 - 원하는 기능 체크
- 로그인 오픈 API 서비스 환경 선택 - PC 웹


Callback url은 각 서비스마다 다르니 allauth문서를 참조
📚 Django 관리자 페이지에 등록하는 법
📑 위에서 제대로 등록하였다면 내 애플리케이션 목록에 아래와 같이 나온다.

📑 많은 정보중 우리에게 필요한 정보는 아래의 정보 두 가지이다.

📑 장고의 admin 페이지로 들어가서 Social applications를 선택하여 준다.

📑 아래와 같이 설정하여 준다.

📑 관리자 페이지에 이렇게 뜨면 성공이고 가입자 정보를 여기서 확인할 수 있다.

📚 HTML에 추가
아래의 내용을 원하는 위치에 넣어주면 소셜로그인 - 네이버 기능을 사용할 수 있다.
{% load socialaccount %}
<a href=" {% provider_login_url 'naver' %}">네이버 로그인</a>'Django > DRF' 카테고리의 다른 글
| [Django Tutorial] 모델 만들기 (0) | 2023.01.07 |
|---|---|
| [Django Tutorial] 가상환경, 프로젝트 만들기 (1) | 2023.01.06 |
| [Project] Django allauth를 이용한 소셜 로그인 - 기본 설정 (0) | 2023.01.05 |
| [Project] Django createsuperuser 입력 값 지정 (0) | 2023.01.03 |
| [Project] Django Form (장고 폼) (0) | 2023.01.02 |
